近期涉及Umbreon适用于iOS中网页的可自定义黑暗模式内容备受瞩目,很多读者对此也很有兴趣,现在给大家罗列关于Umbreon适用于iOS中网页的可自定义黑暗模式最新消息。

虽然大多数暗模式取向越狱的调整支持iOS的”原生应用程序接口,为各种网页冲浪时,你可能访问的绝大多数缺乏支持网络。
于9月启动的两项调整,分别称为Deluminator和Nebula,是最早为网页带来全功能暗模式体验的一些调整。但是现在,iOS开发人员Soh Satoh发行的名为Umbreon的新版本实现了相同的目标,同时提供了一些其他自定义功能。
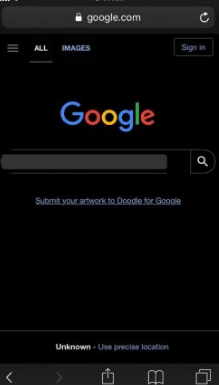
在上面的屏幕快照示例中,您可以看到大多数网页上的白色背景是如何变暗的,以减少通常在黑暗环境中浏览互联网时所能忍受的视线效果。Umbreon应该可以在大多数标准网页上很好地播放,但是在某些情况下网页无法完全兼容。
安装Umbreon之后,您会在“设置”应用中找到一个广泛的首选项窗格,您可以在其中根据自己的喜好配置调整项:
在这里,您可以:
按需切换调整
为网页启用暗模式
将自定义CSS格式与黑暗模式CSS结合
选择其他应用以禁用以下功能
配置CSS注入延迟
在黑暗模式下切换灰色背景,而不是黑色
启用网页图像亮度调整
使用滑块设置自定义图像亮度等级
如果不想使用默认的深色模式CSS样式
切换网站过滤
选择过滤器是黑名单还是白名单
选择过滤器应完全匹配URL还是根据名称猜测网站
注入自定义JavaScript
切换过滤以进行JavaScript注入
开发人员在首选项窗格的右上方包括一个重新启动按钮,可用于保存更改。只要在此窗格中调整设置,就应该使用它。
与Deluminator和Nebula相比,Umbreon似乎打算为最终用户提供更多功能,但其美观程度并未得到简化。从上面的截图示例中可以看出,某些网站元素未按预期呈现,例如Google搜索栏文本字段和Google搜索结果上方的过滤标签。
最后,我们要提到的是,Umbreon与诸如Eclipse或Nightshade等核心的Dark Mode调整项搭配使用时效果最佳。否则,您将仅主题化网页,而不是常规使用的应用程序。
如果您对尝试Umbreon感兴趣,则可以从Cydia的Packix存储库中以1.00美元的价格下载它。该调整与越狱的 iOS 10和11设备兼容。任何错误应直接报告给开发人员,以便可以迅速修复。












